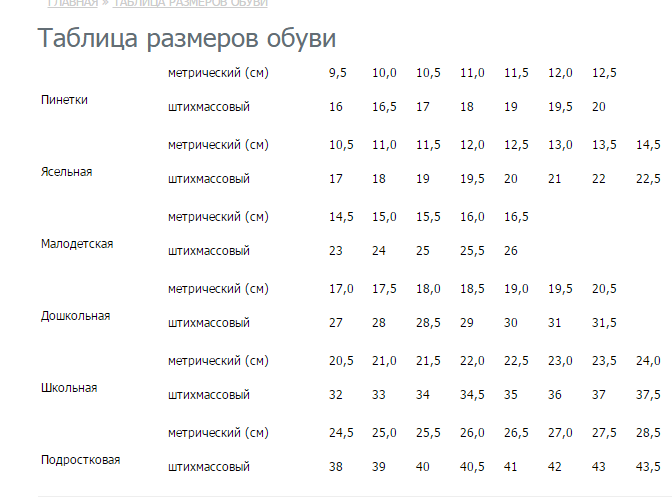
Размерная сетка
| Длина стопы, см | 9.5 | 10 | 10.5 | 11 | 11.5 | 12 | 12.5 | 13 | 13.5 | 14 |
| Размер обуви | 16 | 16.5 | 17 | 18 | 19 | 19.5 | 20 | 21 | 22 | 22.5 |
| Длина стопы, см | 14.5 | 15 | 15.5 | 16 | 16.5 | 17 | 17.5 | 18 | 18.5 | 19 |
| Размер обуви | 23 | 24 | 25 | 25.5 | 26 | 27 | 28 | 28.5 | 29 | 30 |
| Длина стопы, см | 19.5 | 20 | 20.5 | 21 | 21.5 | 22 | 22.5 | 23 | 23.5 | 24 |
| Размер обуви | 31 | 31. 5 5 | 32 | 33 | 34 | 34.5 | 35 | 36 | 37 | 37.5 |
| Длина стопы, см | 24.5 | 25 | 25.5 | 26 | 26.5 | 27 | 27.5 | 28 | 28.5 | 29 |
| Размер обуви | 38 | 39 | 40 | 40.5 | 41 | 42 | 43 | 43.5 | 44 | 45 |
| Длина стопы, см | 29.5 | 30 | 30.5 | 31 | 31.5 | 32 | 32.5 | |||
| Размер обуви | 46 | 46.5 | 47 | 48 | 49 | 49.5 | 50 |
Длина стопы и стельки в таблице размеров Котофей
Бренд Котофей пользуется популярностью у малышей и их родителей. Высокое качество продукции и большой ассортиментный ряд позволяет найти подходящую модель для маленьких непосед. Правильно подобрать обувь Котофей можно по таблице размеров.
Пользоваться такой размерной сеткой просто. Сначала находится длина стопы, потом — длина стельки. Параметры соотносятся, что позволяет установить нужный размер. Для удобства виды обуви в таблице разделены на подвиды — пинетки, ясельная, малодетская, дошкольная, школьная и подростковая. Данные указаны в сантиметрах, что характерно для метрической системы размеров обуви, или в миллиметрах, в которых указываются размеры детской обуви в штихмассовой системе.
Как подобрать обувь Котофей
Родители обязательно должны учитывать индивидуальные особенности стопы малыша. Каждый вид обуви должен сидеть легко, свободно, не давить. Покупать рекомендуется обувь только из натуральных материалов. Большое значение имеет и то, какой вид обуви нужно купить ребенку. В ассортиментной линейке Котофея представлена повседневная, спортивная, зимняя, праздничная, весенняя, летняя и осенняя обувь.
Подбирать нужный размер обуви фирмы «Котофей» стоит по следующей инструкции:
- Снимать мерки со стопы нужно вечером.
- Ребенка ставят на чистый листок бумаги, пальцы ног должны быть распрямлены.
- Карандашом очертить контур стопы.
- Измерить линейкой или сантиметровой лентой расстояние от пятки до большого пальца.
Замеры длины стопы проводят и по стельке, которая всегда на 0,5 мм больше, чем реальная длина стопы малышей. Стелька достается из обуви и меряется линейкой/сантиметровой лентой. Результат записывается. Потом на стельку необходимо поставить ножку малыша, отметить разницу между длиной стопы и длиной стельки.
Выбирая обувь, стоит сделать припуск перед пальчиками на 6-10 миллиметров, что позволит избежать утирания пальцев при шаге. Больший припуск подбирать не стоит, чтобы не появились мозоли или натиры.
Примерку обуви в магазине проводят только стоя, чтобы стопа была нормально распрямлена и приобрела свой настоящий размер.
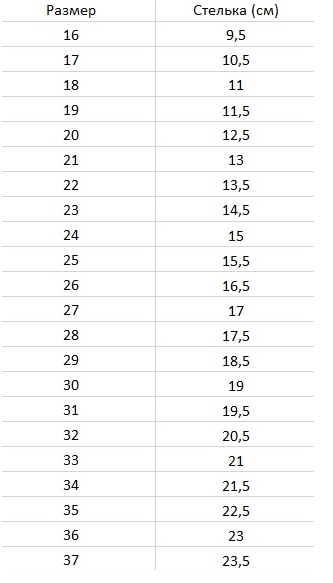
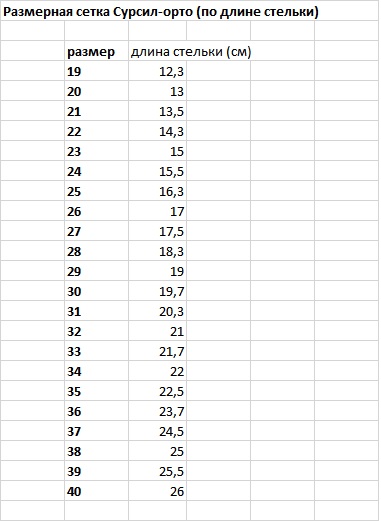
Размер детской обуви в см, длина стельки
| Длина стопы в см | 10,5 | 11 | 11,5 | 12,5 | 13 | 13,5 | 14,5 | 15 | 15,5 | 16,5 | 17 |
| Длина стельки в см | 11 | 11,5 | 12 | 13 | 13,5 | 14 | 15 | 15,5 | 16 | 16,5 | 17 |
| Размер обуви | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| Длина стопы в см | 17,5 | 18,5 | 19 | 19,5 | 20,5 | 21 | 21,5 | 22,5 | 23 | 23,5 | 24 |
| Длина стельки в см | 18 | 19 | 19,5 | 20 | 21 | 21,5 | 22 | 23,5 | 24 | 24,5 | |
| Размер обуви | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 37,5 |
Размерная таблица детской обуви Котофей
Таблица соответствия размеров обуви метрической и штихмассовой системы
| Ясельная | Малодетская | Дошкольная | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Сантиметры | 10,5 | 11 | 11,5 | 12,5 | 13 | 13,5 | 14,5 | 15 | 15,5 | 16,5 | 17 | 17,5 | 18,5 | 19 | 19,5 |
| Размер обуви | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
| Школьная | Подростковая | ||||||||||||||
| Сантиметры | 20,5 | 21 | 21,5 | 22,5 | 23 | 23,5 | 24 | 24,5 | 25 | 25,5 | 26,5 | ||||
| Размер обуви | 32 | 33 | 34 | 35 | 36 | 37 | 37,5 | 38 | 39 | 40 | 41 | ||||
Обувь для детей Котофей отличается ассортиментным рядом. Правильно подобрать размер для грудничков, дошкольников, школьников и подростков помогают замеры стопы и стельки. Пользоваться такими данными просто. Найдя в таблице размеров нужные значения, стоит подобрать обувь для ребенка. Замеры длины стельки и стопы нужны как для покупки обуви через Интернет-магазины, так и через личную примерку ботинок, сандалий или сапог в магазине обуви.
Правильно подобрать размер для грудничков, дошкольников, школьников и подростков помогают замеры стопы и стельки. Пользоваться такими данными просто. Найдя в таблице размеров нужные значения, стоит подобрать обувь для ребенка. Замеры длины стельки и стопы нужны как для покупки обуви через Интернет-магазины, так и через личную примерку ботинок, сандалий или сапог в магазине обуви.
Стоит помнить, что зимние сапоги на детей покупаются на 1-1,5 сантиметра больше, чтобы сохранять тепло зимой. Таблица размеров детской обуви «Котофей» нужна для тех, кто ответственно подходит к выбору босоножек, чешек, ботинок для своего ребенка.
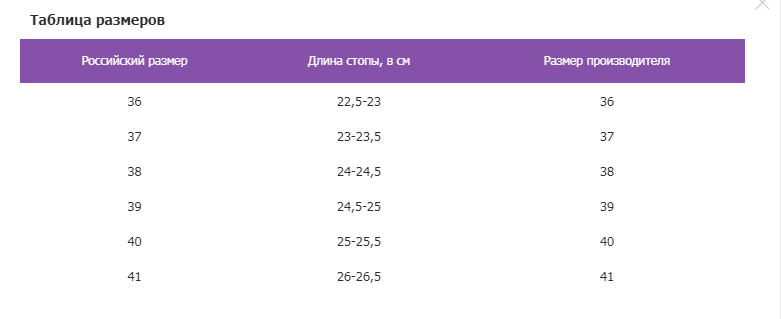
Таблица размеров детской обуви с учетом объема стопы и возраста ребенка
- Главная
- Покупателям
- Таблица размеров детской обуви с учетом объема стопы и возраста ребенка
Родителям не всегда просто определиться с размерами детской обуви, которую планируется купить. В помощь нашим покупателям предлагаем воспользоваться проверенными данными таблиц со шкалой в сантиметрах с одной единичной после запятой и подобрать правильные размеры обуви, исходя из параметров ноги непоседы по конкретному производителю продукции.
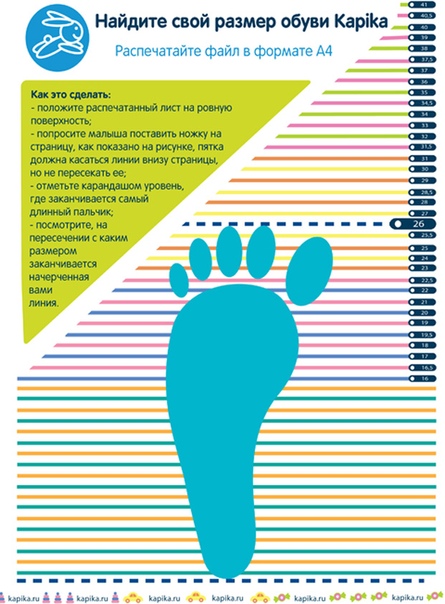
Рисуем стельку, исходя из индивидуальности стопы малыша, а также с учетом сезона
Перед тем, как заказать стильную «парочку» в интернет магазине Панда-Сан онлайн, потребителю необходимо разобраться в тонкостях выбора детской обуви. В данном случае потребуется изготовить в домашних условиях своеобразное лекало, а для этого необходимо выполнить ряд действий:
- Приготовить лист чистой бумаги формата А-4 или картонную часть любой коробки, карандаш или ручку, сантиметр или линейку, ножницы;
- Обвести контур оголенной стопы ребенка в естественном положении стоя от края большого пальца по кругу с выступающей частью пятки;
- Вырезать по начерченной заготовке и определить максимальную длину и ширину полученной стельки.

Полагаясь на эти два основных параметра, удастся удачно совершить покупку детской обуви без реальной примерки. Таблица размеров точно покажет корректный выбор пары, будь то туфли, босоножки, кроссовки, кеды, тапочки, сандалии, ботинки или сапожки. Также следует принимать во внимание, что если требуется купить зимнюю обувь, то для детей в возрасте до 10 лет необходимо будет прибавить к длине 1 см, а если чадо старше – достаточно 0,5 см. Запас будет использоваться для поддевания теплого носка или колгот. Чтобы не прогадать с полнотой и подъемом, лучше покупатель модели на шнурках или липучках, которые зафиксируют нужную высоту.
На заметку родителям!
- Заполучить четкий оттиск стопы карапуза первого года жизни можно очень простым способом – намачиваете ножку водой и прислоняете к бумаге.
- Замеры лучше делать во второй половине дня, когда ножка ребенка примет максимально выраженную форму.
- Метрическая система выражается с точностью до миллиметра и в основном ее используют мировые изготовители обуви.
- За точку отсчета в размерных сетках производителей России и Европы берется показатель в 9,5 см.
Таблица размеров детской обуви ТМ Котофей
Первое, о чем нужно знать, выбирая детскую обувь Котофей, что продукция рассчитана на узкие ножки ребятишек. Поэтому модели маломерят на 1 размер в сравнении с размерной сеткой изготовителя, которая опубликована на официальном сайте бренда. Многочисленные отзывы покупателей подтверждают этот факт, и в большей степени такой нюанс касается зимней обуви. Ниже представлена таблица размеров для детей в возрасте от 1 года до 10-12 лет:
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
|
16
|
9,5
|
25
|
15,5
|
|
16,5
|
10,0
|
25,5
|
16,0
|
|
17
|
10,5
|
26
|
16,5
|
|
18
|
11,0
|
27
|
17,0
|
|
19
|
11,5
|
28
|
17,5
|
|
19,5
|
12,0
|
28,5
|
18,0
|
|
20
|
12,5
|
29
|
18,5
|
|
21
|
13,0
|
30
|
19,0
|
|
22
|
13,5
|
31
|
20,0
|
|
22,5
|
14,0
|
32
|
20,5
|
|
23
|
14,5
|
33
|
21,0
|
|
24
|
15,0
|
34
|
21,5
|
Таблица размеров детской обуви ТМ Сказка
Известная российская марка занимается шитьем детской обуви на все сезоны, включая резиновые сапоги и пинетки для новорожденных. Особую популярность получили стильные босоножки для мальчиков и девочек, изготовленные из натуральных материалов в гармоничном сочетании цветовых решений. Размерная сетка бренда, начиная с годовалых малышей и заканчивая подростками, представлена ниже:
Особую популярность получили стильные босоножки для мальчиков и девочек, изготовленные из натуральных материалов в гармоничном сочетании цветовых решений. Размерная сетка бренда, начиная с годовалых малышей и заканчивая подростками, представлена ниже:
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
|
16
|
9,5
|
26
|
16,5
|
|
16,5
|
10,0
|
27
|
17,0
|
|
17
|
10,5
|
28
|
17,5
|
|
18
|
11,0
|
29
|
18,0
|
|
19
|
11,5
|
30
|
19,0
|
|
20
|
12,5
|
31
|
19,5
|
|
21
|
13,0
|
32
|
20,5
|
|
22
|
13,5
|
33
|
21,0
|
|
23
|
14,5
|
34
|
21,5
|
|
24
|
15,0
|
35
|
22,5
|
|
25
|
15,5
|
36
|
23,0
|
Таблица размеров детской обуви ТМ Kuoma
Известная финская компания настроила выпуск современных валенок с использованием высокотехнологичной ткани с пропиткой в качестве материала для верха изделий. Никакие экстремально погодные условия не страшны, если ноги ребенка обуты в эти не промокающие и теплые сапожки. Укрепленные пятка и носок, отлитая рифленая подошва, светоотражающие элементы, модный дизайн – легкая и надежная обувь для зимы станет любимой для каждого ребенка. Размерная сетка имеет шаг в единицу, а соответствия по длине стельки смотрите в приведенной таблице:
Никакие экстремально погодные условия не страшны, если ноги ребенка обуты в эти не промокающие и теплые сапожки. Укрепленные пятка и носок, отлитая рифленая подошва, светоотражающие элементы, модный дизайн – легкая и надежная обувь для зимы станет любимой для каждого ребенка. Размерная сетка имеет шаг в единицу, а соответствия по длине стельки смотрите в приведенной таблице:
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
|
19
|
13,0
|
28
|
18,0
|
|
20
|
13,5
|
29
|
18,9
|
|
21
|
14,0
|
30
|
19,5
|
|
22
|
14,5
|
31
|
20,2
|
|
23
|
15,0
|
32
|
20,8
|
|
24
|
15,6
|
33
|
21,5
|
|
25
|
16,2
|
34
|
22,1
|
|
26
|
16,9
|
35
|
23,5
|
|
27
|
17,4
|
36
|
24,0
|
Таблица размеров детской обуви ТМ Flamingo
За 20 лет успешной работы на российском обувном рынке это фирма сформировала заслуженное уважение среди тысяч покупателей и конкурентов. Детские кроссовки, босоножки, туфли: каждая модель пользуется высоким спросом, потому это стильно, качественно и недорого. Продукция Фламинго рассчитана на возраст, начиная с ясельного и до подростковой группы. На какие размеры ориентироваться — смотрите в таблицу:
Детские кроссовки, босоножки, туфли: каждая модель пользуется высоким спросом, потому это стильно, качественно и недорого. Продукция Фламинго рассчитана на возраст, начиная с ясельного и до подростковой группы. На какие размеры ориентироваться — смотрите в таблицу:
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
|
18
|
11,5
|
28
|
18,0
|
|
19
|
12,5
|
29
|
19,0
|
|
20
|
13,0
|
30
|
19,5
|
|
21
|
13,5
|
31
|
20,5
|
|
22
|
14,5
|
32
|
21,0
|
|
23
|
15,0
|
33
|
21,5
|
|
24
|
15,5
|
34
|
22,5
|
|
25
|
16,5
|
35
|
23,0
|
|
26
|
17,0
|
36
|
23,5
|
|
27
|
17,5
|
37
|
24,5
|
Таблица размеров детской обуви ТМ Скороход
Девать первые шаги ребенка вместе в обуви Скороход – это верное решение родителей. Кроме ясельной группы товаров бренд позаботился и о малодетской, дошкольной и школьной возрастной категории своих покупателей. Ассортимент продукции рассчитан на все сезоны и представлен потребителю тапочками, чешками, туфлями, сандалиями, полуботинками, сапогами. Чтобы «попасть» в размер, воспользуйтесь размерной сеткой, которую доводит производитель:
Кроме ясельной группы товаров бренд позаботился и о малодетской, дошкольной и школьной возрастной категории своих покупателей. Ассортимент продукции рассчитан на все сезоны и представлен потребителю тапочками, чешками, туфлями, сандалиями, полуботинками, сапогами. Чтобы «попасть» в размер, воспользуйтесь размерной сеткой, которую доводит производитель:
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
РАЗМЕР
|
ДЛИНА СТОПЫ, см
|
|
17
|
10,5
|
28
|
17,5
|
|
18
|
11,0
|
28,5
|
18,0
|
|
19
|
11,5
|
29
|
18,5
|
|
19,5
|
12,0
|
30
|
19,0
|
|
20
|
12,5
|
31
|
19,5
|
|
21
|
13,0
|
31,5
|
20,0
|
|
22
|
13,5
|
32
|
20,5
|
|
22,5
|
14,0
|
33
|
21,0
|
|
23
|
14,5
|
34
|
21,5
|
|
24
|
15,0
|
34,5
|
22,0
|
|
25
|
15,5
|
35
|
22,5
|
|
25,5
|
16,0
|
36
|
23,0
|
|
26
|
16,5
|
37
|
23,5
|
|
27
|
17,0
|
37,5
|
24,0
|
Измерять растущую стопу ребенка желательно с периодичностью раз в 2 месяца. Полагаясь на точные замеры, Вы сможете избежать досадных промахов с покупкой детской обуви. Напомним, что чем старше становится карапуз, тем медленнее увеличивается в длину его ступня, и проследить эту динамику можно самостоятельно.
Полагаясь на точные замеры, Вы сможете избежать досадных промахов с покупкой детской обуви. Напомним, что чем старше становится карапуз, тем медленнее увеличивается в длину его ступня, и проследить эту динамику можно самостоятельно.
Поделиться:
Россия, США, UK, Европа и другие
В мире насчитывается 4 общих шкалы размеров детской и взрослой обуви. По неизвестным причинам, европейские размеры не были приведены к единому стандарту, поэтому внутренняя длина обуви может не соответствовать длине подошвы. Также немаловажным будет показатель полноты ножки вашего ребенка.
Об этом нужно помнить и делать примерку непосредственно в магазине.
Детские размеры у американцев, европейцев и азиатов существенно различаются от российских. Их важно учитывать, если вы планируете приобрести обувь иностранного производителя.
*Европа: к ней относятся такие страны, как Германия, Италия, Польша, Литва, Латвия.
*Сша, Англия: в Америке и Великобритании шкала доходит до отметки 13 и снова начинает свой отсчет с единицы.
Кроме указанных критериев важно также учитывать и длину стопы ребенка, ведь каждый из них развивается индивидуально, и не у всех детей пропорции тела совпадают со стандартами.
Поэтому, чтобы не ошибиться с размером, перед покупкой измерьте необходимую длину по стельке. Для этого поставьте ножку малыша на лист бумаги и обведите ее карандашом. Затем измерьте длину получившегося следа.
Очень важно оставить небольшое пространство свободным, так как при ходьбе стопа удлиняется. Кроме того, детская ножка очень быстро растет, а малыш не всегда может сообщить вам, что ботинки стали ему малы. Каждый раз, выбирая обувь для малыша, оставляйте припуск в 15 мм на область пальцев.
Определившись с размером, можно приступить к выбору бренда. Есть несколько лидирующих производителей детской обуви. Про особенности их шкалы размеров читайте ниже.
Есть несколько лидирующих производителей детской обуви. Про особенности их шкалы размеров читайте ниже.
Размеры детской обуви по брендам
«Антилопа»
Компания существует с 1998 года.
Фирма «Антилопа» кроме готовой детской обуви предлагает и изготовление корригирующих стелек для ножек, склонных к плоскостопию. Для этого стопу ребенка нужно отсканировать в одном из фирменных магазинов и заказать стельки. Судя по отзывам, услуга пригодилась многим и спасла не одну пару ножек.
«Зебра»
Российская компания предлагает широкий ассортимент обуви для детей от года до 14 лет, т.е. обуви для новорожденных у них вы не найдете.
Однако у этой обуви есть ряд плюсов: экологически чистые материалы, новейшие разработки с учетом российского климата и ортопедических потребностей детского организма.
«Котофей»
Начало производства — 1936 год.
«Котофей» предлагает самую широкую размерную линейку: от пинеток для ясельного возраста (от рождения) до обуви для взрослых (размеры 40-45), а также большой выбор расцветок, материалов и фасонов.
Размерная линейка «Антилопы», «Зебры» и «Котофея» соответствует колонке российских размеров.
«Adidas»
Как самостоятельный бренд оформился в конце 40-х годов прошлого века. Поддерживает размерные сетки России и Англии.
Особенность детской обуви «Адидас» — исключительно спортивные фасоны. Никаких бантов, страз и ленточек на них вы не найдете. Однако нужно отметить, что Adidas знает толк в обуви для тех, кто постоянно в движении.
«Nike»
Бренд существует с 1948 года. Размерная линейка соответствует стандартам США (смотрите первую таблицу).
Как и Adidas, обувь фирмы «Найк» представлена только в спортивных фасонах. Ее основное преимущество — облегченная, почти воздушная подошва, созданная для любителей побегать.
«Сказка»
Эта китайская торговая марка предлагает большой выбор различных фасонов и расцветок, а также обувь на любой сезон. Еще одно безусловное преимущество — доступная цена.
Размерные ряды представлены от ясельного (по российским размерам) и до школьного возраста.
«Minimen» (Минимен)
Как утверждает производитель, турецкая обувь Минимен сделана исключительно из натуральной кожи, а также учитывает ортопедические особенности детской ножки. Подошва облегчена, за счет этого сама обувь не отяжеляет движения первых шагов.
Размерная сетка рассчитана на детей от 0 до 14 лет (Европа).
Для самых маленьих покупателей на нашем сайтае есть отдельный раздел http://www.ohimo.ru/collection/Detskaya
ᐅ Сандалии КОТОФЕЙ отзывы — 7 честных отзыва покупателей о Сандалии для мальчиков Сандалии КОТОФЕЙ
Самые выгодные предложения по Сандалии КОТОФЕЙ
Наталья, 23.07.2020
Достоинства: Удобные
Недостатки: Липучка очень маленькая и сандалии рассчитаны на очень высокий подъем видимо
Марина Р., 20.07.2020
Достоинства: Легкие
Недостатки: Плохо проклеены боковины, бояться воды, хотя пляжные
Комментарий: После нескольких дней носки отошла резинка вокруг всего сандалия, теперь только сабо закрытые!
Имя скрыто, 14. 06.2020
06.2020
Достоинства: Качество отличное. Точно как на фото. Очень удобно, что регулируются все три застёжки. Очень лёгкие. Размерная сетка соответствует. Смотрела на официальном сайте перед заказом.
Недостатки: Не обнаружили
Комментарий: Взяли с запасом на один размер. Прекрасно подошли. Запас есть, нога узкая, но за счет регулирующихся ремешков сели отлично.
Ребёнку удобно.
Имя скрыто, 10.06.2020
Достоинства: Качество, внешний вид.
Комментарий: Очень хорошие сандалии. Отличное качество. Идут в размер. На стопу 16,5 взяла 27 размер. Есть запас чуть меньше сантиметра. Как раз на лето хватит. Ребенку понравились, не хотел снимать.
Елена О., 29.05.2020
Достоинства: Легкие, удобные, красиво и аккуратно смотрятся на ноге. Сыну очень понравилась мигающая подошва)))
Недостатки: Брали с запасом, но по факту маломерят на 1,5 — 2 размера
Комментарий: На мой взгляд слишком высокая цена.
Наталья, 03.12.2019
Достоинства: Цена-качество отлично
Недостатки: Нет
Комментарий: Идут чётко в размер. 26 по стельке 16,5.
Юлия Ш. , 20.10.2019
, 20.10.2019
Достоинства: Хорошего качества
Недостатки: Большемерки
Комментарий: Крутые сандали, качество материала супер. Жаль только не соответствуют размерной сетке, оказались очень большие, но это не проблема. Высокая пятка, натуральная кожа.
Детская обувь по размерам (таблица в см), полнота
Каждый родитель знает, как тяжело бывает выбрать обувь ребёнку. Мало того, что измерить ножку изворотливого малыша бывает просто невозможно, так ещё объяснить, давят ли ему где-нибудь ботиночки, он, скорее всего, не сможет. Как не попасть впросак при выборе размера читайте далее.
Можно ли по возрасту определить размер обуви ребёнка?
Как известно, люди одного возраста могут очень сильно отличаться как по росту и полноте, так и по размеру ноги. С детьми ситуация несколько иная. Поначалу дети растут почти одинаково, причём чем меньше возраст, тем быстрее меняется как рост, так и длина стопы. В возрасте до 3 лет нога ребёнка увеличивается на 2–3 размера в год, от 3 до 6 лет — на 2, после 6 лет — на 1–2 ежегодно. Для того чтобы узнать размер ножки малыша, зная только его возраст, можно воспользоваться специальной таблицей.
Таблица размеров детской обуви в см
Важно! Нужно понимать, что размеры некоторых детей, ввиду индивидуальных особенностей, не вписываются ни в какие нормы по таблицам, поэтому самым точным будет размер, полученный при самостоятельных измерениях.
Как правильно определить размер детской обуви?
Недостаточно просто приложить линейку к ножке малыша, так как полученная цифра не будет отражать реальную картину. В действительности, нужно провести пару нехитрых измерений и вы получите настоящий размер обуви ребёнка.
Измеряем стопу
Для того чтобы измерить стопу ребёнка, нужно положить лист бумаги на ровную поверхность пола, зафиксировать его и поставить ножку ребёнка на лист так, чтобы он всем весом опирался на стопу. Обрисуйте ножку по контуру, держа карандаш строго перпендикулярно полу. Затем измерьте расстояние между самыми выпирающими точками большого пальца и пятки.
Вместо описанных манипуляций можно воспользоваться специальной линейкой для измерения стопы, главное, проследить, чтобы малыш опирался на измеряемую ногу, потому что при ходьбе стопа расширяется и удлиняется под давлением веса ребёнка.
Важно! Обязательно измеряйте обе ноги, так как одна из них имеет чуть больший размер, и ориентируйтесь при покупке ботинок на большую ножку.
Всё о полноте обуви
Как и у взрослых, детские ножки отличаются по полноте, и этот фактор является не менее важным при покупке обуви, чем длина стопы в см. У разных производителей может использоваться различное обозначение полноты, например, у отечественных она обозначается в цифрах от 1 до 12, при этом шаг между соседними полнотами составляет 4 мм. У зарубежных применяется буквенное обозначение, и разница между соседними измерениями 5 мм.
Для расчёта полноты обуви существует формула: W = 0.25В – 0,15С – А, где В – обхват стопы, С – длина стопы, А – постоянная величина, равная 16,5 для детей от 0 до 7 лет и 13,5 для подростков. Обхват ступни измеряется сантиметровой лентой в самом широком её месте (по косточкам пальцев). Для тех же, кому вычисления по формулам кажутся сложной задачей, достаточно только сверить обхват ступни с таблицей:
Как сориентироваться на Aliexpress?
При покупке обуви в любом интернет-магазине возникает логичный вопрос: как не ошибиться с размером? На Aliexpress размещает свои товары тысячи продавцов из Китая. Многие из них добавляют в описание товара инструкцию, как правильно выбрать размер. Перевод этой инструкции на русский язык иногда может немного смутить, но чаще всего общий смысл понятен. Что пишут:
Многие из них добавляют в описание товара инструкцию, как правильно выбрать размер. Перевод этой инструкции на русский язык иногда может немного смутить, но чаще всего общий смысл понятен. Что пишут:
—>
Если вы всё же не уверены в своём выборе, при оформлении заказа вы можете написать продавцу комментарий с указанием длины стопы в см и просьбой выслать вам подходящий размер. Внимательно читайте описание товара. Например, в названии туфель может фигурировать «натуральная кожа», а в описании указано, что материал верха и стельки – кожзам.
Важно! Всегда читайте отзывы о товаре, в них могут содержаться реальные фотографии и указание на несоответствие размерной сетки продавца действительности.
Системы обозначения детских размеров и их различия
Существует несколько систем обозначения размеров, которые отличаются друг от друга единицами измерения длины стопы и точкой отсчёта. Самая простая из них – это метрическая. Размер обуви в этой системе равен длине стопы, измеренной в сантиметрах. Наиболее распространена метрическая система в Японии, Китае, Южной Корее. Иногда используется у российских производителей.
В Европе и в большинстве обувных магазинов России используют штихмассовую систему размеров, по названию единицы измерения штих, которая равна 2/3 см. Зная метрический размер в мм, легко перевести его в штихмасовый, поделив на 6,67.
Немного более сложным для самостоятельного определения является дюймовая система размеров. За единицу измерения принимается барликорн, равный 1/3 дюйма или 8,47 мм. Особенность заключается в том, что отсчёт ведётся не от 0, как мы привыкли, а от минимально возможной колодки. Так, в Англии, где применяют эту систему, минимальная колодка, соответствующая длине стопы новорожденного ребёнка, равна 4 дюйма, а в США она ещё меньше.
—>
Для того чтобы избежать сложных измерений и расчётов, достаточно воспользоваться специальными таблицами соответствия размеров обуви разных стран.
Пример определения размера детской обуви
Разберём на примере, как сориентироваться в магазине. Предположим, что при правильном измерении обеих ножек ребёнка вы получили 13,4 и 13,7 см. Опираясь на большее измерение, ищем по таблице соответствия, представленной выше, 13,7 см, и видим, что мы получили пограничный размер между 13,5 и 14 см.
Вспоминая, что обувь не должна быть тесной, опираемся на 14 см и смотрим соответствие другим размерным системам: это Английский размер 5,5, Американский 6,5 и Европейский 22,5. Половинные европейские размеры в магазинах встречаются редко, поэтому нам заранее нужно знать, брать 22 или 23? Для этого узнаем их точную меру в см: 22*2/3=14,67, 23*2/3=15,33, таким образом мы получили длину стельки. Как известно, в длину у стельки должен быть запас примерно в 1-1,5 см. Получается, что если мы покупаем летнюю обувь, то достаточно взять 22, а если осеннюю или зимнюю, то 23.
Нюансы примерки
—>
Размерные сетки популярных брендов детской обуви
Одними из самых популярных брендов детской обуви в России является Котофей и Скороход. В ассортименте компаний представлена обувь всех видов и сезонов. Размерный ряд производителей для удобства разделён на несколько групп: пинетки, ясельная, малодетская, дошкольная, школьная и подростковая.
Ещё одна популярная марка отечественной обуви – Антилопа. Производитель использует штихмасовую систему обозначения размеров, но на официальном сайте компании отсутствует размерная сетка.
Lassie и Kuoma – бренды из Финляндии также используют штихмасовую систему размеров. Оба бренда в своих размерных сетках предупреждают, что длина стельки должна иметь запас в 1-1,5 см. У Lassie минимальная колодка – 19, у Kuoma – 20.
Обувь Reima славится своей защитой ножек от непогоды и использованием правильных материалов для активного времяпрепровождения. Размерный ряд бренда начинается с 19 размера по штихмасовой системе.
Размерный ряд бренда начинается с 19 размера по штихмасовой системе.
Crocs, Columbia – популярные марки американской обуви. Размерная сетка Columbia показывает соответствие американского размера с длиной стопы в мм, а Crocs – соответствие европейским размерам.
Имея всю вышеперечисленную информацию, вы без труда сможете не только выбрать правильную обувь для ребёнка в магазине, но и заказать ботинки в интернете, не боясь ошибиться с размером!
Подпишитесь на наши Социальные сети
Размерная сетка Котофей — Best Price
Автор:
BestPrice.su
·
14 декабря 2014
Первая партия обуви под названием «Котофей» сошла с конвейера Егорьевского комбината в 1936 году. До девяностых годов фабрика выпускала достаточно обычные зимние сапоги, ботинки и сандали, но все изменилось в лучшую сторону после 1996 года. Егорьевский комбинат заключил контракт с итальянской компанией «IGI», что позволило внедрить новейшие технологии и обучить сотрудников современным стандартам производства европейской обуви. Начиная с 2000 года обувь «Котофей» вышла на международную арену.
Преимущество бренда:
- летняя и зимняя обувь ТМ «Котофей» производится исключительно из натуральных материалов, чаще всего из кожи;
- модели разрабатываются совместно с кафедрой МГУ «Технология изделий из кожи», что обеспечивает их долговечность и высокое качество. Так, особенность бренда – мембранная обувь, которая разрабатывалась целый год. Мембрана мягко пружинит, делая шаги легкими и снижая нагрузку на позвоночник;
- так как продукция выпускается и для внешнего рынка, особенное внимание уделяется дизайнерским решениям. Так, современные сноубутсы, валенки и резиновые сапоги выглядят не хуже дорогих импортных изделий, хотя стоят на порядок дешевле;
- каждый год «Котофей» предоставляет покупателям около 1000 моделей, и не менее половины из них является новинками;
- обувь ТМ «Котофей» сертифицирована в соответствии с ГОСТом.
 С 2004 года на предприятии также внедрен международный стандарт ISO9001.
С 2004 года на предприятии также внедрен международный стандарт ISO9001.
Помочь выбрать обувь от ТМ «Котофей» вам поможет таблица размеров.
Как пользоваться таблицей?
- Поставьте ногу на лист бумаги в носке такого типа, в котором вы планируете ходить в обуви бренда. Делать замеры необходимо стоя, так как в сидячем положении стопа на несколько миллиметров короче.
- Обведите стопу.
- Измерьте расстояние между двумя самыми дальними точками линейкой.
- Прибавьте к полученному значению 0,5 см, если это нога взрослого и 1 сантиметр, если обувь подбирается для ребенка.
Найдите значение в таблице в колонке «размер метрический». Длина стельки на полсантиметра всегда больше, чем размер метрический, так как учитывается и длина окантовки.
[affegg id=13]
| Группа обуви | Ясельная | Малодетская | Дошкольная | ||||||||||||
| Сантиметры | 10,5 | 11 | 11,5 | 12,5 | 13 | 13,5 | 14,5 | 15 | 15,5 | 16,5 | 17 | 17,5 | 18,5 | 19 | 19,5 |
| Размер обуви | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
| Группа обуви | Школьная | Подростковая | |||||||||||||
| Сантиметры | 20,5 | 21 | 21,5 | 22,5 | 23 | 23,5 | 24 | 24,5 | 25 | 25,5 | 26,5 | 27 | 27,5 | ||
| Размер обуви | 32 | 33 | 34 | 35 | 36 | 37 | 37,5 | 38 | 39 | 40 | 41 | 42 | 43 | ||
Метки: обувьразмерная сетка
Читайте также:
grid-template-rows — CSS: каскадные таблицы стилей
Свойство CSS grid-template-rows определяет имена линий и отслеживает функции изменения размера строк сетки.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
сетка-шаблон-строки: нет;
сетка-шаблон-строки: 100px 1fr;
сетка-шаблон-строки: [имя полотна] 100 пикселей;
сетка-шаблон-строки: [имя-полотна1] 100 пикселей [имя-полотна2 имя-полотна3];
сетка-шаблон-строки: minmax (100px, 1fr);
сетка-шаблон-строки: соответствует-содержимому (40%);
сетка-шаблон-строки: повтор (3, 200 пикселей);
сетка-шаблон-строки: подсетка;
сетка-шаблон-ряды: кладка;
grid-template-rows: повтор 200 пикселей (автозаполнение, 100 пикселей) 300 пикселей;
сетка-шаблон-строки: minmax (100 пикселей, максимальное содержимое)
повтор (автозаполнение, 200 пикселей) 20%;
сетка-шаблон-строки: [имя-полотна1] 100 пикселей [имя-полотна2]
повторение (автоподгонка, [имя полотна3 имя полотна4] 300 пикселей)
100px;
сетка-шаблон-строк: [имя-полотна1 имя-полотна2] 100 пикселей
повторение (автоподгонка, [имя полотна1] 300 пикселей) [имя полотна3];
сетка-шаблон-строки: наследовать;
сетка-шаблон-строки: начальная;
сетка-шаблон-строки: не задано;
Это свойство можно указать как:
- либо значение ключевого слова
нет - или
<список-треков>значение - или значение
Значения
-
нет - Это ключевое слово, означающее отсутствие явной сетки. Любые строки будут генерироваться неявно, а их размер будет определяться свойством
grid-auto-rows. -
[название полотна] -
spanиauto. Строки могут иметь несколько имен, разделенных пробелом внутри квадратных скобок, например
Строки могут иметь несколько имен, разделенных пробелом внутри квадратных скобок, например [имя-строки-имя-строки-b]. -
<длина> - — неотрицательная длина.
-
<процент> - — неотрицательное значение
<процент>относительно размера блока контейнера сетки. Если размер контейнера сетки зависит от размера его дорожек, тогда процентное значение следует рассматривать какauto.
Вклады внутреннего размера дорожки могут быть скорректированы в соответствии с размером контейнера сетки и увеличивать окончательный размер дорожки на минимальную величину, которая приведет к соблюдению процентного соотношения. -
- — неотрицательный размер с единицей
fr, определяющий коэффициент изгиба гусеницы. Каждая гусеница размеромminmax ()подразумевает автоматический минимум (т.е.е.minmax (авто,).) -
макс. Содержание - — ключевое слово, представляющее наибольший максимальный вклад содержимого элементов сетки, занимающих дорожку сетки.
-
мин-содержание - — ключевое слово, представляющее наибольший минимальный вклад содержимого элементов сетки, занимающих дорожку сетки.
-
минмакс (мин, макс) - Функциональное обозначение, определяющее диапазон размеров, который больше или равен мин. и меньше или равен макс. .Если max меньше min , то max игнорируется, и функция обрабатывается как min . Максимальное значение
-
авто Как максимум представляет наибольший размер
max-contentэлементов в этой дорожке.
Как минимум представляет наибольший минимальный размер элементов в этой дорожке (задается
min-width/min-heightэлементов).Это часто, но не всегда, размер min-content.Если используется вне нотации
minmax (),autoпредставляет собой диапазон между минимумом и максимумом, описанным выше. В большинстве случаев это ведет себя аналогичноmin-content (min-content, max-content).Примечание:
autoразмеров дорожек (и толькоautoразмеров дорожек) можно растянуть с помощью свойствalign-contentиjustify-content.Поэтому по умолчанию трек размеромautoбудет занимать все оставшееся пространство в контейнере сетки.-
fit-content ([| ]) - Представляет формулу
min (max-content, max (auto, аргумент )), которая вычисляется аналогичноauto(т.е.minmax (auto, max-content)), за исключением того, что размер дорожки равен ограничивается аргументом , если он больше минимумаauto. -
повтор ([<положительное-целое> | автозаполнение | автоподбор], <список-треков>) - Представляет повторяющийся фрагмент списка дорожек, позволяющий записать большое количество строк, которые демонстрируют повторяющийся узор, в более компактной форме.
-
masonryЭто экспериментальный API, который не следует использовать в производственном коде. - Значение кладки указывает, что эта ось должна быть выложена в соответствии с алгоритмом кладки.
-
подсеть - Значение
subgridуказывает, что сетка примет составную часть своей родительской сетки на этой оси. Вместо того, чтобы указывать явно, размеры строк / столбцов сетки будут взяты из определения родительской сетки.
Примечание
Значение masonry взято из Уровня 3 спецификации Grid и в настоящее время имеет только экспериментальную реализацию за флагом в Firefox.
Значение подсетки взято из уровня 2 спецификации Grid и в настоящее время реализовано только в Firefox 71 и более поздних версиях.
| Начальное значение | нет | |||
|---|---|---|---|---|
| Относится к контейнерам сетки | ||||
| Унаследовано | нет | |||
| Процентное соотношение | размерности содержимого | области содержимого | относится к | , как указано, но с относительной длиной, преобразованной в абсолютную длину |
| Тип анимации | простой список длины, процента или расчета, при условии, что единственные различия заключаются в значениях компонентов длины, процента или расчета в list |
Определение размеров строк сетки
HTML
А
Б
CSS
#grid {
дисплей: сетка;
высота: 100 пикселей;
сетка-шаблон-строки: 30px 1fr;
}
#areaA {
цвет фона: салатовый;
}
#areaB {
цвет фона: желтый;
} Результат
таблицы BCD загружаются только в браузере
grid-area - CSS: Cascading Style Sheets
Сокращенное свойство grid-area CSS определяет размер и расположение элемента сетки в сетке, добавляя линию, промежуток или ничего (автоматически) к его размещению в сетке, тем самым определяя края его области сетки.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если указаны четыре значения , grid-row-start устанавливается на первое значение, grid-column-start устанавливается на второе значение, grid-row-end равно устанавливается третье значение, а конец столбца сетки устанавливается на четвертое значение.
Если grid-column-end опущено, если grid-column-start - это , grid-column-end устанавливается равным ; в противном случае устанавливается авто .
Если grid-row-end опущено, если grid-row-start - это , grid-row-end устанавливается равным ; в противном случае устанавливается авто .
Когда grid-column-start опущено, если grid-row-start равно , все четыре полных символа устанавливаются на это значение. В противном случае устанавливается авто .
Свойство grid-area также может иметь значение , которое действует как имя для области, которую затем можно разместить с помощью grid-template-area .
Это свойство является сокращением для следующих свойств CSS:
область сетки: авто;
область сетки: авто / авто;
область сетки: авто / авто / авто;
область сетки: авто / авто / авто / авто;
область сетки: некоторая область сетки;
область сетки: некоторая область сетки / другая область сетки;
область сетки: 4 некоторая область сетки;
область сетки: 4 некоторая область сетки / 2 другая область сетки;
площадь сетки: пролет 3;
область сетки: промежуток 3 / промежуток некоторая область сетки;
область сетки: 2 пролета / пролет другого участка сетки;
сетка-область: наследовать;
grid-area: начальная;
grid-area: не задано; Значения
-
авто - - ключевое слово, указывающее, что свойство не влияет на размещение элемента сетки, указывающее на автоматическое размещение или диапазон по умолчанию
1.
-
<таможня> - Если есть именованная строка с именем '
-start -end Примечание: Именованные области сетки автоматически генерируют неявные именованные строки этой формы, поэтому указав
grid-area: foo;выберет начальный / конечный край этой именованной области сетки (если перед ней явно не указана другая строка с именемfoo-start/foo-end).В противном случае это обрабатывается так, как если бы целое число
1было указано вместе с -
<целое число> && <пользовательский-идентификатор>? - Вносит n -ю линию сетки в размещение элемента сетки. Если задано отрицательное целое число, оно вместо этого считается в обратном порядке, начиная с конечного края явной сетки.
Если имя указано как
Значение
<целое число>из0недопустимо. -
диапазон && [<целое число> ||] - Добавляет диапазон сетки к размещению элемента сетки таким образом, что соответствующий край области сетки элемента сетки находится на расстоянии n линий от противоположного края.
Если имя указано как
Если
<целое число>опущено, по умолчанию используется1. Отрицательные целые числа или 0 недопустимы.
Отрицательные целые числа или 0 недопустимы.
Настройка областей сетки
HTML
CSS
#grid {
дисплей: сетка;
высота: 100 пикселей;
сетка-шаблон: повтор (4, 1fr) / 50px 100px;
}
# item1 {
цвет фона: салатовый;
область сетки: 2/2 / авто / промежуток 3;
}
# item2 {
цвет фона: желтый;
}
# item3 {
цвет фона: синий;
}
Результат
Таблицы BCD загружаются только в браузере
React Grid: Grid Size
При нормальном использовании ваше приложение должно устанавливать ширину и высоту сетки с помощью стилей CSS.Затем сетка будет соответствовать заданной вами ширине и использовать прокрутку внутри сетки, чтобы можно было просматривать все строки и столбцы.
Ошибка при использовании процентов ширины и высоты
Если вы используете% для вашей высоты, убедитесь, что контейнер, в который вы помещаете сетку
также указана высота, так как браузер поместит div в соответствии с процентным соотношением
высота родителей, и если у родителя нет высоты, то этот% всегда будет равен нулю.
Если ваша сетка не того размера, который, по вашему мнению, должен быть, то поместите границу на сетку
div и посмотрите, подходит ли вам этот размер (сетка заполнит этот div). Если это не размер
вы хотите, тогда у вас есть проблема с макетом CSS в вашем приложении.
Изменение ширины и высоты
Если ширина и / или высота изменится после инициализации сетки, сетка автоматически изменит размер, чтобы заполнить новую область.
Пример: установка и изменение ширины и высоты сетки
В приведенном ниже примере показана установка размера сетки с последующим его изменением по мере того, как пользователь нажимает кнопки.
Автоматическая высота сетки
В зависимости от вашего сценария, вы можете захотеть, чтобы сетка автоматически изменяла свою высоту по количеству строк, отображаемых внутри сетки. Это полезно, если у вас относительно мало строк и вы не хотите пустого пространства между последней строкой и нижней частью сетки.
Чтобы разрешить сетке автоматически изменять ее высоту по размеру строк, установите свойство сетки domLayout = 'autoHeight' .
Когда domLayout = 'autoHeight' , тогда ваше приложение не должно устанавливать высоту на div сетки, так как div должен иметь возможность естественного потока, чтобы соответствовать содержимому сетки.Когда автоматическая высота отключена, ваше приложение должно установить высоту в div сетки, поскольку сетка заполнит предоставленный вами div.
Не используйте автоматическую высоту сетки при отображении большого количества строк
Если используется автоматическая высота сетки, сетка будет отображать все строки
в DOM. Это отличается от нормальной работы, когда сетка будет только отображать
строки, которые видны внутри прокручиваемого окна просмотра сетки. Для больших сетей (например,> 1000
rows) время прорисовки сетки будет медленным, или для очень больших сеток ваше приложение
может замерзнуть.Это не проблема с сеткой, это ограничение для браузеров.
от того, сколько данных они могут легко отобразить на одной веб-странице. По этой причине, если отображается
при больших объемах данных использовать автоматическую высоту сетки не рекомендуется. Вместо этого используйте
сетка в обычном режиме, а виртуализация строк решит эту проблему
для тебя.
Пример ниже демонстрирует функцию autoHeight. Обратите внимание на следующее:
- По мере того, как вы устанавливаете разное количество строк в сетке, сетка будет изменять размер своей высоты, чтобы соответствовать строкам.
- Поскольку высота сетки превышает высоту браузера, вам нужно будет использовать вертикальную прокрутку браузера для просмотра данных (или прокрутку iFrames, если вы смотрите на пример, приведенный ниже).

- Высота также будет регулироваться по мере фильтрации для добавления и удаления строк.
- Если вы закрепили строки, размер сетки будет соответствовать размерам закрепленных строк.
- Вертикальной прокрутки не будет, однако горизонтальная прокрутка, включая закрепленные столбцы, будет работать как обычно.
- Можно перемещать сетку в режим «полной высоты» и выходить из него с помощью
api.setDomLayout ()или путем изменения связанного свойстваdomLayout.
Следующий тест лучше всего просматривать, если открыть его в новой вкладке, поэтому очевидно, что полосы прокрутки отсутствуют.
Обратите внимание, что если вы используете встроенный пример, показанные полосы прокрутки предназначены для содержащего iframe , а не для сетки.
Макет DOM
Существует три значения макета DOM, которые может иметь сетка: normal, autoHeight и print.Они используются следующим образом:
- нормальный : это значение по умолчанию, если ничего не указано. Сетка соответствует ширине и высоте предоставленного вами div и прокручивается в обоих направлениях.
- autoHeight : высота сетки настраивается так, чтобы соответствовать количеству строк, поэтому сетка не предоставляет вертикальной полосы прокрутки. Сетка прокручивается по горизонтали как обычно.
- print : полосы прокрутки не используются, и сетка отображает все строки и столбцы. Этот макет поясняется в разделе «Печать».
Мин. Высота с автоматической высотой
Минимальная высота 50 пикселей для отображения строк при автоматической высоте. Это сделано для эстетических целей, в частности, чтобы дать место для отображения сообщения «нет строк», когда в сетке нет строк, иначе это сообщение будет накладываться поверх заголовка, что выглядит не очень хорошо.
Невозможно указать максимальную высоту при использовании автоматической высоты.
Пользователи спрашивают, можно ли установить максимальную высоту при использовании автоматической высоты? Ответ - нет.При использовании автоматической высоты сетка настроена для работы по-другому. Переключиться невозможно.
Если вам все же нужно переключиться, вам нужно будет отключить автоматическую высоту.
Изменение размера с родительским контейнером
Мы можем динамически реагировать на изменения экрана, используя функции API сетки. В этом разделе мы описываем несколько рекомендуемых подходов к изменению размера сетки и отображению / скрытию столбцов в зависимости от изменения размера экрана.
Эти рецепты ниже являются предложениями - поскольку сетка может быть размещена и позиционирована в вашем приложении разными способами и со многими фреймворками, приведенные ниже предложения могут не работать из коробки в вашем конкретном приложении, но они должны помочь вам в правильное направление.
Внутри контейнера Flexbox
По умолчанию сетка запускает таймер, который отслеживает размер контейнера и соответствующим образом изменяет размер пользовательского интерфейса. Это может помешать стандартному поведению элементов с набором display: flex . Простое решение - добавить overflow: hidden к родительскому элементу сетки.
Откройте приведенный ниже пример в новой вкладке и измените размер окна, чтобы увидеть, как изменяется размер экземпляра сетки соответственно.
Для получения дополнительной информации о том, как работать с Flexbox, посетите: CSS Flexbox
Внутри контейнера сетки CSS
По умолчанию сетка отслеживает размер своего контейнера и соответствующим образом изменяет размер пользовательского интерфейса.Это может помешать стандартному поведению элементов с установленным параметром display: grid . Простое решение - добавить overflow: hidden к родительскому элементу сетки.
Откройте приведенный ниже пример в новой вкладке и измените размер окна, чтобы увидеть, как изменяется размер экземпляра сетки соответственно.
Для получения дополнительной информации о том, как работать с макетом сетки, посетите: CSS Grid Layout
Динамическое изменение размера с горизонтальной прокруткой
Самый быстрый способ получить адаптивную сетку - установить процентное значение для div, содержащего сетку.С помощью этого простого изменения размер сетки будет автоматически изменяться в зависимости от размера div, а столбцы, которые не могут поместиться в области просмотра, будут просто скрыты и доступны справа через полосу прокрутки.
Динамическое изменение размера без горизонтальной прокрутки
Иногда вам нужно, чтобы столбцы, которые не помещаются в текущем окне просмотра, просто полностью скрывались без горизонтальной полосы прокрутки.
Для этого определите ширину сетки и определите, сколько столбцов может поместиться в этом пространстве, скрывая те, которые не подходят, постоянно обновляя на основе запуска события gridSizeChanged , как показано в следующем примере.
Этот пример лучше всего увидеть, когда он открыт в новой вкладке - затем измените горизонтальный размер браузера и посмотрите, как скрываются / отображаются столбцы в зависимости от текущего размера сетки.
Динамическое изменение размера по вертикали
Иногда вертикальная высота сетки больше, чем количество строк, в которых она находится. Вы можете динамически установить высоту строк, чтобы заполнить доступную высоту, как показано в следующем примере:
.


 С 2004 года на предприятии также внедрен международный стандарт ISO9001.
С 2004 года на предприятии также внедрен международный стандарт ISO9001.


 Отрицательные целые числа или 0 недопустимы.
Отрицательные целые числа или 0 недопустимы.