Как выучить мягкие и твердые согласные звуки
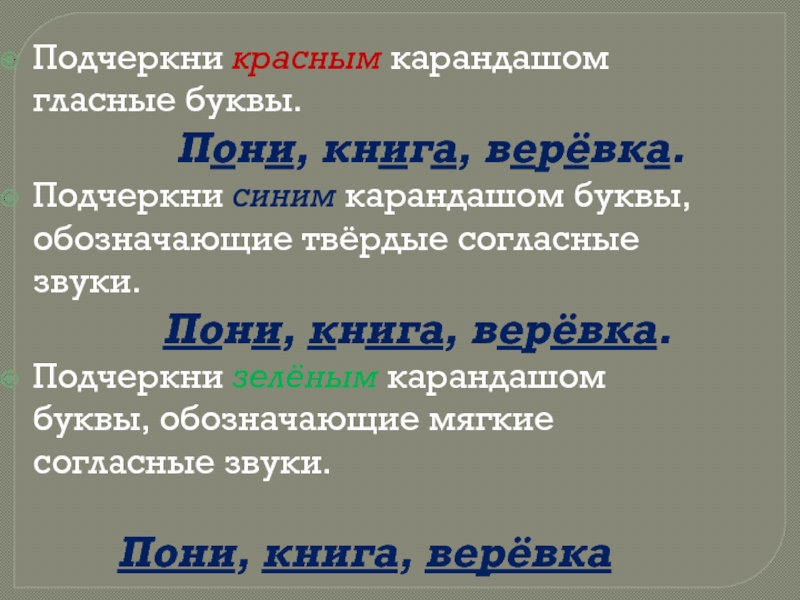
В дошкольном образовании и в начальной школе много и кропотливо изучается тема твердых и мягких звуков. Это, когда учитель просит ребенка нарисовать в тетради звуковую схему слова и раскрасить ее тремя цветами: красным, синим и зеленым. Например: ребенок. Выбор этих цветов обоснован. Красным цветом обозначаются гласные буквы. В русском алфавите их всего 10 : а, и, я, ю, ы, о, э, у, е, ё. Синий цвет показывает на твердые звуки, а зеленый – мягкие.
Данная тема дается легко не всем деткам (да и взрослым). Мы с сыном запоминали эти правила следующим доступным и приятным способом.
Мы сделали вот такие два облака:
С обратной стороны они выглядят так:
В синем облаке живут гласные буквы о, а, у, ы, э, а также ъ. Они нам напоминают, что согласные звуки, стоящие перед этими буквами всегда твердые! С обратной стороны расположились такие согласные буквы как ж, ш, и ц, которые ВСЕГДА дают твердые звуки!
Они нам напоминают, что согласные звуки, стоящие перед этими буквами всегда твердые! С обратной стороны расположились такие согласные буквы как ж, ш, и ц, которые ВСЕГДА дают твердые звуки!
Соответственно в зеленом облаке живут гласные буквы, которые смягчают стоящие перед ними согласные буквы, и это: я, ё, ю, и, е. Здесь же обитает ь, который уже из своего названия говорит нам о своих смягчающих свойствах. Кстати в звуковой схеме мягкий знак не обозначается вовсе, так как его, как звука не существует, он лишь указывает на мягкость согласного. Например слово «день» на схеме будет выглядеть так: ден. На обратной стороне зеленого облака также разместились согласные буквы, которые ВСЕГДА мягкие: й, ч, щ.
На синем облаке символично изображен кирпичик, напоминающий о твердости. Мягкость мы обозначились маленьким перышком на зеленом облаке.
Обращались к этим подсказкам в первое время довольно часто. Сейчас обходимся без них.
Сейчас обходимся без них.
Успехов вам!
Загрузка…
Нарушение восприятия оттенков красного и зеленого цвета, красно-зеленый дальтонизм и полная цветовая слепота
Не все формы цветовой слепоты одинаковы. В зависимости от причин и симптомов выделяют нарушение цветовосприятия, частичную цветовую слепоту и полную цветовую слепоту. Нарушение цветовосприятия может быть врожденным или приобретенным. Например: многие трудности с определением цветов являются результатом таких заболеваний глаз, как макулярная дегенерация. Также проблемы с цветовосприятием могут быть связаны с длительным приемом определенных лекарственных препаратов или болезнями, влияющими на зрительный нерв. Сюда можно отнести атрофию зрительного нерва, т.е. гибель клеток фоторецептора в зрительном нерве. Она может быть вызвана различными причинами, в т.ч. воспалением зрительного нерва, повышенным давлением в головном мозге или алкогольной интоксикацией. Возрастное помутнение хрусталика глаза и изменения в головном мозге также могут ограничить нашу способность различать цвета.
Люди, страдающие врожденными нарушениями цветовосприятия, замечают это лишь по прошествии большой части жизни с данным состоянием. Во время случайного разговора с человеком, который нормально воспринимает цвета («это кажется более синим…»), или при выполнении задачи, требующей точной сортировки по цветам, человек с нарушением цветовосприятия может понять, что он воспринимает мир не так, как другие люди. Многие профессии требуют хорошего цветного зрения, в результате чего ими не могут заниматься люди с цветовой слепотой или нарушениями цветовосприятия. К таким профессиям относятся полицейские, художники, маляры, люди, работающие в САПР, зубные врачи, электрики и химики-лаборанты. Отличное цветное зрение также является обязательным для многих творческих / дизайнерских профессиях и в индустрии моды. По этой причине при приеме на многие должности, в т.ч. в транспортной отрасли, соискатели проходят тест на цветовую слепоту. Будущие пилоты и люди, желающие получить права на управление моторными судами, также должны доказать, что у них нет цветовой слепоты.
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.
Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.

- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)
Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Изменение цвета текста — Excel
Данные на листах можно сделать более удобными для восприятия, изменив цвет шрифта в ячейках или диапазонах, цвет ярлычков листов или формул.
Сведения об изменении цвета фона ячеек, применении узоров или заливки см. в справке по добавлению или изменению цвета фона ячеек.
Изменение цвета текста в ячейке или диапазоне
-
Выделите ячейку или диапазон ячеек с данными, которые вы хотите отформатировать. Вы также можете выбрать часть текста в ячейке.
-
На вкладке Главная щелкните стрелку рядом с кнопкой Цвет шрифта
. -
Выберите цвет в группе Цвета темы или Стандартные цвета.
Совет: Чтобы применить последний выбранный цвет текста, на вкладке Главная нажмите кнопку Цвет текста.
Применение дополнительного цвета
Если вам нужен определенный цвет текста, вот как можно его получить:
-
На вкладке Главная щелкните стрелку рядом с кнопкой Цвет текста
и выберите команду Другие цвета. -
На вкладке Спектр в поле Цвета выберите нужный цвет.
Если вы знаете числовые значения составляющих нужного цвета, в поле Цветовая модель выберите модель RGB (Red, Green, Blue — красный, зеленый, синий) или HSL (Hue, Sat, Lum — тон, насыщенность, яркость), а затем введите числа, в точности соответствующие искомому цвету.

Совет: Чтобы быстро скопировать используемый цвет текста в другие ячейки, выделите исходную ячейку и дважды нажмите кнопку Формат по образцу
. Затем щелкните ячейки, которые нужно отформатировать. По завершении еще раз нажмите кнопку Формат по образцу, чтобы выйти из этого режима.
Форматирование цвета ярлычка листа
-
Щелкните правой кнопкой мыши ярлычок листа, цвет которого вы хотите изменить.
-
Щелкните Цвет ярлычка, а затем выберите нужный цвет.
Изменится цвет ярлычка, но не цвет шрифта. При выборе темного цвета ярлычка цвет шрифта меняется на белый, а при выборе светлого цвета — на черный.
См.
 также
также
Изменение внешнего вида листа
Применение условного форматирования с помощью формулы
Что означает цвет автомобильных номеров?
Вопрос о цвете номерных знаков на тайских автомобилях не имеет практической ценности, однако каждому из нас его хотя бы единожды задавали приехавшие в Таиланд друзья. Чтобы не расстраивать туристов, публикуем ответ здесь.
Если номерной знак имеет белый фон, то машина находится в частной собственности (таксист с такими номерами является нелегалом). Первые две буквы указывают на тип транспортного средства. Внизу – название провинции. Цвет букв также указывает на тип автомобиля. Обычные легковые машины обозначаются черными буквами, двухдверные пикапы – зелеными, микроавтобусы – синими.
Желтый фон указывает на то, что перед вами – та или иная разновидность коммерческого транспорта. Проще говоря, машина не для индивидуального пользования. С такими номера ездят все тайские автобусы, минивэны и другой общественный транспорт. Четырехколесный тук-тук тоже получит такие (у трехколесного буквы будут другого цвета, равно как и у тук-тука с количеством мест больше 7).
С такими номера ездят все тайские автобусы, минивэны и другой общественный транспорт. Четырехколесный тук-тук тоже получит такие (у трехколесного буквы будут другого цвета, равно как и у тук-тука с количеством мест больше 7).
Номерные знаки с белыми буквами на зеленом фоне обозначают легальное такси: Airport limousine Service, такси при гостиницах и т.д. Сейчас на Пхукете проходит кампания по легализации этой отрасли – методом кнута и пряника власти пытаются заставить всех извозчиков зарегистрироваться и получить зеленые номера.
Номерные знаки грузовиков и автобусов могут иметь как белый, так и желтый фон (в зависимости от того, частая это машина или коммерческая), но количество цифр иное. Первые две обозначают класс транспортного средства. В углу номерного знака расположен цифровой код провинции, где грузовик зарегистрирован.
Красные номера получают новые автомобили, только что выехавшие из автосалона. Это временные номерные знаки, которыми водитель пользуется до получения полноценных. Красные номера накладывают на водителя ряд ограничений по использованию машины, но тайская полиция за этим почти не следит.
Красные номера накладывают на водителя ряд ограничений по использованию машины, но тайская полиция за этим почти не следит.
Полиция, армия и другие подобные структуры также имеют особые номера. Опознать их помогает фирменный цвет фона и эмблема ведомства в левой части номерного знака. Армейские номера имеют черный фон, полицейские – характерный бордовый (на фото), дипломатические ведомства – голубой. Для королевской семьи зарезервированы особые таблички – с белыми цифрами и буквами на черном фоне.
Отдельный предмет любви тайцев – красивые номера. Некоторые сочетания цифр считаются у жителей Королевства очень модными или счастливыми. Отличное дополнение к красивым цифрам – фирменный фоновый рисунок, который у каждой провинции свой. Подобные номерные знаки продаются на специальных аукционах и в интернете.
Свет и цвет: основы основ / Хабр
Мы часто говорим о таком понятии как свет, источниках освещения, цвете изображений и объектов, но не совсем хорошо себе представляем, что такое свет и что такое цвет. Пора разобраться с этими вопросами и перейти от представления к понимаю.
Пора разобраться с этими вопросами и перейти от представления к понимаю.
Мы окружены
Осознаем мы этого или нет, но мы находимся в постоянном взаимодействии с окружающим миром и принимаем на себя воздействие различных факторов этого мира. Мы видим окружающее нас пространство, постоянно слышим звуки от различных источников, ощущаем тепло и холод, не замечаем, что пребываем под воздействием естественного радиационного фона, а также постоянно находимся в зоне излучения, которое исходит от огромного количества источников сигналов телеметрии, радио и электросвязи. Почти всё вокруг нас испускает электромагнитное излучение. Электромагнитное излучение — это электромагнитные волны, созданные различными излучающими объектами – заряженными частицами, атомами, молекулами. Волны характеризуются частотой следования, длинной, интенсивностью, а также рядом других характеристик. Вот вам просто ознакомительный пример. Тепло, исходящее от горящего костра – это электромагнитная волна, а точнее инфракрасное излучение, причем очень высокой интенсивности, мы его не видим, но можем почувствовать. Врачи сделали рентгеновский снимок – облучили электромагнитными волнами, обладающими высокой проникающей способностью, но мы этих волн не ощутили и не увидели. То, что электрический ток и все приборы, которые работают под его действием, являются источниками электромагнитного излучения, вы все, конечно же, знаете. Но в этой статье я не стану рассказать вам теорию электромагнитного излучения и его физическую природу, я постараюсь более мене простым языком объяснить, что же такое видимый свет и как образуется цвет объектов, которые мы с вами видим. Я начал говорить про электромагнитные волны, чтобы сказать вам самое главное: Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Примеров может быть достаточно много, вы и сами можете привести их в гораздо большем количестве, чем я написал. Необходимо уточнить, что под понятием свет мы будем подразумевать видимый свет.
Врачи сделали рентгеновский снимок – облучили электромагнитными волнами, обладающими высокой проникающей способностью, но мы этих волн не ощутили и не увидели. То, что электрический ток и все приборы, которые работают под его действием, являются источниками электромагнитного излучения, вы все, конечно же, знаете. Но в этой статье я не стану рассказать вам теорию электромагнитного излучения и его физическую природу, я постараюсь более мене простым языком объяснить, что же такое видимый свет и как образуется цвет объектов, которые мы с вами видим. Я начал говорить про электромагнитные волны, чтобы сказать вам самое главное: Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Примеров может быть достаточно много, вы и сами можете привести их в гораздо большем количестве, чем я написал. Необходимо уточнить, что под понятием свет мы будем подразумевать видимый свет. Всё выше сказанное можно представить в виде вот такой картинки (Рисунок 1).
Всё выше сказанное можно представить в виде вот такой картинки (Рисунок 1).
Рисунок 1 – Место видимого излучения среди других видов электромагнитного излучения.
На Рисунке 1 видимое излучение представлено в виде шкалы, которая состоит из «смеси» различных цветов. Как вы уже догадались – это спектр. Через весь спектр (слева направо) проходит волнообразная линия (синусоидальная кривая) – это электромагнитная волна, которая отображает сущность света как электромагнитного излучения. Грубо говоря, любое излучение – есть волна. Рентгеновское, ионизирующее, радиоизлучение (радиоприемники, телевизионная связь) – не важно, все они являются электромагнитными волнами, только каждый вид излучения имеет разную длину этих волн. Синусоидальная кривая является всего лишь графическим представлением излучаемой энергии, которая изменяется во времени. Это математическое описание излучаемой энергии. На рисунке 1 вы также можете заметить, что изображенная волна как бы немного сжата в левом углу и расширена в правом. Это говорит о том, что она имеет разную длину на различных участках. Длина волны – это расстояние между двумя её соседними вершинами. Видимое излучение (видимый свет) имеет длину волны, которая изменяется в пределах от 380 до 780nm (нанометров). Видимый свет — всего лишь звено одной очень длинной электромагнитной волны.
От света к цвету и обратно
Ещё со школы вы знаете, что если на пути луча солнечного света поставить стеклянную призму, то большая часть света пройдет через стекло, и вы сможете увидеть разноцветные полосы на другой стороне призмы. То есть изначально был солнечный свет — луч белого цвета, а после прохождения через призму разделился на 7 новых цветов. Это говорит о том, что белый свет состоит из этих семи цветов. Помните, я только что говорил, что видимый свет (видимое излучение) — это электромагнитная волна, так вот, те разноцветные полосы, которые получились после прохождения солнечного луча через призму – есть отдельные электромагнитные волны. То есть получаются 7 новых электромагнитных волн. Смотрим на рисунок 2.
Рисунок 2 – Прохождение луча солнечного света через призму.
Каждая из волн имеет свою длину. Видите, вершины соседних волн не совпадают друг с другом: потому что красный цвет (красная волна) имеет длину примерно 625-740nm, оранжевый цвет (оранжевая волна) – примерно 590-625nm, синий цвет (синяя волна) – 435-500nm., не буду приводить цифры для остальных 4-х волн, суть, я думаю, вы поняли. Каждая волна – это излучаемая световая энергия, то есть красная волна излучает красный свет, оранжевая – оранжевый, зеленая – зеленый и т.д. Когда все семь волн излучаются одновременно, мы видим спектр цветов. Если математически сложить графики этих волн вместе, то мы получим исходный график электромагнитной волны видимого света – получим белый свет. Таким образом, можно сказать, что спектр электромагнитной волны видимого света – это сумма волн различной длины, которые при наложении друг на друга дают исходную электромагнитную волну. Спектр «показывает из чего состоит волна». Ну, если совсем просто сказать, то спектр видимого света – это смесь цветов, из которых состоит белый свет (цвет). Надо сказать, что и у других видов электромагнитного излучения (ионизирующего, рентгеновского, инфракрасного, ультрафиолетового и т.д.) тоже есть свои спектры.
Любое излучение можно представить в виде спектра, правда таких цветных линий в его составе не будет, потому, как человек не способен видеть другие типы излучений. Видимое излучение – это единственный вид излучений, который человек может видеть, потому-то это излучение и назвали – видимое. Однако сама по себе энергия определенной длины волны не имеет никакого цвета. Восприятие человеком электромагнитного излучения видимого диапазона спектра происходит благодаря тому, что в сетчатке глаза человека располагаются рецепторы, способные реагировать на это излучение.
Но только ли путем сложения семи основных цветов мы можем получить белый цвет? Отнюдь. В результате научных исследований и практических экспериментов было установлено, что все цвета, которые способен воспринимать человеческий глаз, можно получить смешиванием всего лишь трех основных цветов. Три основных цвета: красный, зеленый, синий. Если с помощью смешивания этих трех цветов можно получить практически любой цвет, значит можно получить и белый цвет! Посмотрите на спектр, который был приведен на рисунке 2, на спектре четко просматриваются три цвета: красный, зеленый и синий. Именно эти цвета лежат в основе цветовой модели RGB (Red Green Blue).
Проверим как это работает на практике. Возьмем 3 источника света (прожектора) — красный, зеленый и синий. Каждый из этих прожекторов излучает только одну электромагнитную волну определенной длины. Красный – соответствует излучению электромагнитной волны длиной примерно 625-740nm (спектр луча состоит только из красного цвета), синий излучает волну длиной 435-500nm (спектр луча состоит только из синего цвета), зеленый – 500-565nm (в спектре луча только зеленый цвет). Три разных волны и больше ничего, нет никакого разноцветного спектра и дополнительных цветов. Теперь направим прожектора так, чтобы их лучи частично перекрывали друг друга, как показано на рисунке 3.
Рисунок 3 — Результат наложения красного, зеленого и синего цветов.
Посмотрите, в местах пересечения световых лучей друг с другом образовались новые световые лучи – новые цвета. Зеленый и красный образовали желтый, зеленый и синий – голубой, синий и красный — пурпурный. Таким образом, изменяя яркость световых лучей и комбинируя цвета можно получить большое многообразие цветовых тонов и оттенков цвета. Обратите внимание на центр пересечения зеленого, красного и синего цветов: в центре вы увидите белый цвет. Тот самый, о котором мы недавно говорили. Белый цвет – это сумма всех цветов. Он является «самым сильным цветом» из всех видимых нами цветов. Противоположный белому – черный цвет. Черный цвет – это полное отсутствие света вообще. То есть там, где нет света — там мрак, там всё становится черным. Пример тому — иллюстрация 4.
Рисунок 4 – Отсутствие светового излучения
Я как-то незаметно перехожу от понятия свет к понятию цвет и вам ничего не говорю. Пора внести ясность. Мы с вами выяснили, что свет – это излучение, которое испускается нагретым телом или находящимся в возбужденном состоянии веществом. Основными параметрами источника света являются длина волны и сила света. Цвет – это качественная характеристика этого излучения, которая определяется на основании возникающего зрительного ощущения. Конечно же, восприятие цвета зависит от человека, его физического и психологического состояния. Но будем считать, что вы достаточно хорошо себя чувствуете, читаете эту статью и можете отличить 7 цветов радуги друг от друга. Отмечу, что на данный момент, речь идет именно о цвете светового излучения, а не о цвете предметов. На рисунке 5 показаны зависимые друг от друга параметры цвета и света.
Рисунки 5 и 6– Зависимость параметров цвета от источника излучения
Существуют основные характеристики цвета: цветовой тон (hue), яркость (Brightness), светлость (Lightness), насыщенность (Saturation).
Цветовой тон (hue)
– Это основная характеристика цвета, которая определяет его положение в спектре. Вспомните наши 7 цветов радуги – это, иначе говоря, 7 цветовых тонов. Красный цветовой тон, оранжевый цветовой тон, зелёный цветовой тон, синий и т.д. Цветовых тонов может быть довольно много, 7 цветов радуги я привел просто в качестве примера. Следует отметить, что такие цвета как серый, белый, черный, а также оттенки этих цветов не относятся к понятию цветовой тон, так как являются результатом смешивания различных цветовых тонов.
Яркость (Brightness)
– Характеристика, которая показывает, насколько сильно излучается световая энергия того или иного цветового тона (красного, желтого, фиолетового и т.п.). А если она вообще не излучается? Если не излучается – значит, её нет, а нет энергии — нет света, а там где нет света, там черный цвет. Любой цвет при максимальном снижении яркости становится черным цветом. Например, цепочка снижения яркости красного цвета: красный — алый — бордовый — бурый — черный. Максимальное увеличение яркости, к примеру, того же красного цвета даст «максимально красный цвет».
Светлость (Lightness)
– Степень близости цвета (цветового тона) к белому. Любой цвет при максимальном увеличении светлости становится белым. Например: красный — малиновый — розовый — бледно-розовый — белый.
Насыщенность (Saturation)
– Степень близости цвета к серому цвету. Серый цвет является промежуточным цветом между белым и черным. Серый цвет образуется путем смешивания в равных количествах красного, зеленого, синего цвета с понижением яркости источников излучения на 50%. Насыщенность изменяется непропорционально, то есть понижение насыщенности до минимума не означает, что яркость источника будет снижена до 50%. Если цвет уже темнее серого, при понижении насыщенности он станет ещё более темным, а при дальнейшем понижении и вовсе станет черным цветом.
Такие характеристики цвета как цветовой тон (hue), яркость (Brightness), и насыщенность (Saturation) лежат в основе цветовой модели HSB (иначе называемая HCV).
Для того чтобы разобраться в этих характеристиках цвета, рассмотрим на рисунке 7 палитру цветов графического редактора Adobe Photoshop.
Рисунок 7 – Палитра цветов Adobe Photoshop
Если вы внимательно посмотрите на рисунок, то обнаружите маленький кружочек, который расположен в самом верхнем правом углу палитры. Этот кружочек показывает, какой цвет выбран на цветовой палитре, в нашем случае это красный. Начнем разбираться. Сначала посмотрим на числа и буквы, которые расположены в правой половине рисунка. Это параметры цветовой модели HSB. Самая верхняя буква – H (hue, цветовой тон). Он определяет положение цвета в спектре. Значение 0 градусов означает, что это самая верхняя (или нижняя) точка цветового круга – то есть это красный цвет. Круг разделен на 360 градусов, т.е. получается, в нем 360 цветовых тонов. Следующая буква – S (saturation, насыщенность). У нас указано значение 100% — это значит, что цвет будет «прижат» к правому краю цветовой палитры и имеет максимально возможную насыщенность. Затем идет буква B (brightness, яркость) – она показывает, насколько высоко расположена точка на палитре цветов и характеризует интенсивность цвета. Значение 100% говорит о том, что интенсивность цвета максимальна и точка «прижата» к верхнему краю палитры. Буквы R(red), G(green), B(blue) — это три цветовых канала (красный, зеленый, синий) модели RGB. В каждом в каждом из них указывается число, которое обозначает количество цвета в канале. Вспомните пример с прожекторами на рисунке 3, тогда мы выяснили, что любой цвет может быть получен путем смешивания трех световых лучей. Записывая числовые данные в каждый из каналов, мы однозначно определяем цвет. В нашем случае 8-битный канал и числа лежат в диапазоне от 0 до 255. Числа в каналах R, G, B показывают интенсивность света (яркость цвета). У нас в канале R указано значение 255, а это значит, что это чистый красный цвет и у него максимальная яркость. В каналах G и B стоят нули, что означает полное отсутствие зеленого и синего цветов. В самой нижней графе вы можете увидеть кодовую комбинацию #ff0000 — это код цвета. У любого цвета в палитре есть свой шестнадцатиричный код, который определяет цвет. Есть замечательная статья Теория цвета в цифрах, в которой автор рассказывает как определять цвет по шестнадцатеричному коду.
На рисунке вы также можете заметить перечеркнутые поля числовых значений с буквами «lab» и «CMYK». Это 2 цветовых пространства, по которым тоже можно характеризовать цвета, о них вообще отдельный разговор и на данном этапе незачем вникать в них пока не разберетесь с RGB.
Можете открыть цветовую палитру Adobe Photoshop и поэксперовать со значением цветов в полях RGB и HSB. Вы заметите, что изменение числовых значений в каналах R, G, и B приводит к изменению числовых значений в каналах H, S, B.
Цвет объектов
Пора поговорить о том, как так получается, что окружающие нас предметы принимают свой цвет, и почему он меняется при различном освещении этих предметов.
Объект можно увидеть, только если он отражает или пропускает свет. Если же объект почти полностью поглощает падающий свет, то объект принимает черный цвет. А когда объект отражает почти весь падающий свет, он принимает белый цвет. Таким образом, можно сразу сделать вывод о том, что цвет объекта будет определяться количеством поглощенного и отраженного света, которым этот объект освещается. Способность отражать и поглощать свет определятся молекулярной структурой вещества, иначе говоря — физическими свойствами объекта. Цвет предмета «не заложен в нем от природы»! От природы в нем заложены физические свойства: отражать и поглощать.
Цвет объекта и цвет источника излучения неразрывно связаны между собой, и эта взаимосвязь описывается тремя условиями.
— Первое условие: Цвет объект может принимать только при наличии источника освещения. Если нет света, не будет и цвета! Красная краска в банке будет выглядит черной. В темной комнате мы не видим и не различаем цветов, потому что их нет. Будет черный цвет всего окружающего пространства и находящихся в нем предметов.
— Второе условие: Цвет объекта зависит от цвета источника освещения. Если источник освещения красный светодиод, то все освещаемые этим светом объекты будут иметь только красные, черные и серые цвета.
— И наконец, Третье условие: Цвет объекта зависит от молекулярной структуры вещества, из которого состоит объект.
Зеленая трава выглядит для нас зеленой, потому что при освещении белым светом она поглощает красную и синюю волну спектра и отражает зеленую волну (Рисунок 8).
Рисунок 8 – Отражение зеленой волны спектра
Бананы на рисунке 9 выглядят желтыми, потому что они отражают волны, лежащие в желтой области спектра (желтую волну спектра) и поглощает все остальные волны спектра.
Рисунок 9 – Отражение желтой волны спектра
Собачка, та что изображена на рисунке 10 – белая. Белый цвет – результат отражения всех волн спектра.
Рисунок 10 – Отражение всех волн спектра
Цвет предмета – это цвет отраженной волны спектра. Вот так предметы приобретают видимый нами цвет.
В следующей статье речь пойдет о новой характеристике цвета — цветовой температуре.
Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание. Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности. Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
- Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы. Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
- Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.
- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Что случилось с этой зеленой буквой L на логотипе Google?
Хотя гиганту поисковых систем Google в этом сентябре исполняется 21 год, без сомнения, компания добилась невероятных результатов за свою короткую жизнь. Например, когда дело доходит до логотипов, немногие из них более узнаваемы, чем Google. Логотип словесного знака Google состоит из основных цветов — красного, синего и желтого, — но из смеси выскакивает зеленая буква «L». Так что с этим? Ой, много.
Поисковая машина была основана на алгоритме, разработанном тогда студентами Стэнфордского университета Ларри Пейджем и Сергеем Брином.Их компания, Google, официально была основана в 1998 году. В то время это был радикальный отход от всемирной паутины и технологических компаний, которые доминировали в этой сфере — подумайте о таких компаниях, как AOL, Altavista, Web Crawler, Yahoo! и Спросите Дживса. Сегодня Google является крупнейшей и наиболее часто используемой поисковой системой в Интернете.
В маркетинге и рекламе цвет используется как эмоциональный сигнал. Разные цвета могут заставить нас чувствовать разные вещи, однако психология цвета помещает значение цвета в общие категории «эмоциональной реакции».Например, красный может вызывать волнение, срочность или страсть, а консервативный синий излучает доверие и безопасность. Желтый — жизнерадостный, яркий и оптимистичный. Логотип Google состоит из этих основных цветов — красного, синего и желтого. За исключением этой одинокой зеленой буквы L.
Оригинальный дизайнер логотипа Google, Рут Кедар, сказала, что было рассмотрено множество различных цветовых итераций. Это была вдохновляющая комбинация основных цветов с классическим шрифтом Catull с засечками, в результате чего появился логотип, которого раньше никто не видел — точно так же, как Google.Цвета бренда также отдают дань уважения оригинальному хранилищу сервера, которое было построено из негабаритных Lego.
Так почему же эта буква зеленого цвета? Простой. Чтобы показать, что Google не боится нарушать правила.
С момента своего основания Google был новатором и законодателем правил. Google Doodles — это лишь один из способов, которым компания поддерживает эти ценности. На сегодняшний день Google Doodles заменяли логотип более 2000 раз на домашних страницах Google по всему миру, для чего требуется постоянная команда иллюстраторов и инженеров.Согласно Google,
« дудлов — это забавные, удивительные, а иногда и спонтанные изменения, которые вносятся в логотип Google в честь праздников, юбилеев и жизней известных художников, пионеров и ученых» ».
Хотите потрясающий логотип для вашего бренда? Позвони Серендипиту. Мы будем рады рассказать вам о нашем «».
Синестезия: видеть цвета
Какого цвета цифры от 0 до 9 и буквы от A до Z?
Этот вопрос многим покажется странным.Ведь цифры и буквы обычно
черный, а если они и цветные, то обычно произвольно.
Но что, если бы я сказал вам, что цифра 2 — зеленая, 4 — синяя, 5 — красная, C — желтая,
а Т фиолетовый? Вы, наверное, думаете, что я сумасшедший, но это не так: я просто переживаю
явление, известное как «синестезия».
Вот картина того, что я имею в виду. Обратите внимание, что цвета являются приблизительными; несколько из
цвета, которые я «вижу», не могут быть воспроизведены на экране.Также обратите внимание, что чужие цвета
скорее всего будет полностью отличаться от моего.
0123456789
Согласно Википедии, синестезия «является неврологическим состоянием, при котором стимуляция одного сенсорного или когнитивного пути приводит к автоматическим, непроизвольным переживаниям во втором сенсорном или когнитивном пути».
Другими словами, люди, которые испытывают синестезию, ассоциируют один стимул с
что-то, что кажется несвязанным — например, рассматривать каждую букву и цифру как имеющие
определенного цвета, видя числа в разных пространственных положениях или «видя» музыку.
Открытие синестезии
Я связал цвета с буквами / цифрами — синестезия цвета графемы —
сколько себя помню. Сначала думал, что это нормально, но когда все
Я упомянул об этом, просто уставившись на меня пустым взглядом, я понял, что у меня
необычное качество. Только недавно я действительно узнал, что это явление
получила название «синестезия». После этого я понял, что у меня больше форм синестезии.
чем просто цвет графемы.
Какие формы синестезии у меня есть?
Моя самая распространенная форма — это синестезия цвета графемы , которая включает
я ассоциирую цвет с каждой буквой. Самое интересное в моем варианте
заключается в том, что цвет обычно ассоциируется с формой буквы, а не со звуком.
Английская буква «B»
и русская буква «В»
(со звуком «V») одного цвета, потому что выглядят одинаково, а
Русская буква «Б»
(который имеет звук «B») имеет другой цвет.(Техническое примечание: обязательно установите
кодировка страницы в Unicode (UTF-8), чтобы правильно видеть русские символы.)
Другая форма — это нечто, научное название которой я не знаю, но называю ее
«синестезия пространственного положения».
Для меня это касается числовой линии, а также
алфавит. Сложно объяснить, но я вижу цифру 0 в начале
настоящего, физического тротуара, по которому я регулярно ходил в детстве;
20 — дальше по этому пути, а 100 — еще дальше, хотя чем выше
чем больше становятся числа, тем абстрактнее становится путь.
Алфавит также виден над доской в моем первом классе.
Однако у меня есть проблема с месяцами; Кажется, я вспомнил ряд месяцев
в моем классе, где январь находится слева, а декабрь — справа,
поэтому я всегда считаю месяцы линейными. Это довольно неудобно, так как мне нужно
вручную отсчитать 6 месяцев, чтобы вычислить «противоположное» время.
Что интересно в последних трех примерах, так это то, что они кажутся
выучило стимул — в отличие от синестезии цветов графемы, где
цвета были присвоены с рождения более или менее (или я так говорю),
Я действительно видел вышеупомянутые предметы в реальной жизни.
Объединение концепций
Кто-то однажды задал мне очень хороший вопрос:
Если вы видите, что А красный, что произойдет?
если кто-то поставит черную букву «А» на красном фоне? Буква «исчезнет»?
Простой ответ — «нет». Но чтобы понять, почему, нам нужно глубже погрузиться в концепцию
«цвета» в первую очередь.
«Цвет» — это не длина волны; скорее, это концепция, которая связана с определенным
раздражитель, а именно определенная длина волны света, попадающего в глаз.Обратите внимание, что чистый желтый
свет и сочетание красного + зеленого цвета связаны с «желтым» цветом.
в мозгу. Это также допускает существование цветов, которые наши глаза никогда не увидят.
видеть; некоторые цвета букв, которые я вижу, не воспроизводятся на экране компьютера.
Текст по своей природе бесцветен; вот почему мы умеем читать
черный текст на белой странице
и большой красный текст на синем рекламном щите
и получить от этого тот же смысл. Но синестетическая ассоциация с цветами происходит ПОСЛЕ текстового
обработка происходит.Поскольку сам текст не несет информации о цвете, черный
буква A и красный фон, на котором она отображается, отсутствуют, когда текст хранится в
мозг как таковой, за красной буквой А просто нет «красного фона».
Гений орфографии
Вы, наверное, думаете: «Так вот, это круто и все такое … но для чего это нужно?»
На самом деле многое. Если у вас есть синестезия, вы научитесь ценить многие
небольшие способы, которыми он помогает вам в повседневной жизни.
В 7-м классе я заняла первое место по орфографии в средней школе, а третье —
место в региональном (просто погуглите мое имя). Я также хорошо разбираюсь в орфографии, и особенно
хорошо замечать правильное написание некоторых похожих по звучанию слов. Позже я понял
что это было частично из-за моей синестезии.
Возьмем общий грамматический вопрос, который возникает у людей: «чем» по сравнению с «тогда».
чем
против
тогда
Отчетливая разница в цвете между буквами «а» и «е», о которой также вспоминают вместе с
слово и его значение гарантирует, что я почти никогда не буду путать похожие по звучанию слова.(Попробуйте расфокусировать глаза, пока не увидите каждое слово в виде цветного пятна, и обратите внимание на то, как они
выглядят совсем иначе даже из-за одной буквы.)
Практическое применение синестезии
Концепция синестезии может применяться к разным вещам. Искусственная синестезия
можно использовать для повышения удобства использования пользовательского интерфейса или даже для
предотвращение атак с использованием омографа IDN (метод фишинга, который заменяет букву «e» в «ebay.com»
с его кириллическим эквивалентом, например, обманывая ничего не подозревающего посетителя
раскрытие личной информации поддельному сайту).Это сработало бы, если бы все похожие на вид буквы были
окрашены по-разному; люди, таким образом, запоминают «цвет» URL, а также
имя и с подозрением относятся к неправильно окрашенным URL-адресам. Два недостатка этого
в том, что трудно стандартизировать цвета, и это заставит нас синестетов
сумасшедший, потому что наши цвета в конечном итоге будут другими.
Как люди это получают?
Судя по всему, синестезия передается по наследству. Оба моих родителя сообщают о каком-то
синестетические переживания — от карты пространственных чисел до «видения» разных цветов
музыки.По моему опыту, некоторые формы этого (например, каждое число, имеющее цвет) пришли
«естественно», в то время как другие формы (числовая линия связана с местоположением)
уходят корнями в события моего детства.
Синестеты, объединяйтесь!
Испытываете ли вы какую-либо форму синестезии или знаете кого-нибудь, кто испытывает? Пожалуйста
расскажите о своем опыте здесь … Мне бы очень хотелось знать, как другие видят вещи!
Основы цвета | Юзабилити.gov
Цветовой круг — иллюстративная модель цветовых оттенков.
по кругу. Он показывает отношения между
основные, второстепенные и промежуточные / третичные цвета
и помогает продемонстрировать цветовую температуру. Цифровые команды
передавать точные цвета с помощью шестнадцатеричных кодов.
Понимание цветового круга
Многие цветные круги показаны с использованием 12 цветов.Используя это
Цветовой круг в качестве примера можно прочитать так:
- Три
Основные цвета (Ps) : красный, желтый, синий. - Три дополнительных цвета (S ’) :
Оранжевый, Зеленый, Фиолетовый - Шесть третичных цветов (Ts) :
Красно-оранжевый, желто-оранжевый, желто-зеленый,
Сине-зеленый, сине-фиолетовый, красно-фиолетовый, которые
формируется путем смешивания первичной и вторичной обмоток
Важно отметить, что некоторые люди добавляют больше
промежуточные, всего 24 названных цвета и некоторые цвета
колеса показывают внутренние точки и круги, которые представляют
цветовые смеси.
Цветовая температура
Цвета красной стороны колеса теплые; в
зеленая сторона колеса имеет более холодные цвета. Эти
обозначения цветовой температуры являются абсолютными. Более тонкий
отношения цветовой температуры относительны, то есть
что каждый цвет на теплой стороне колеса может быть
называется прохладным, а цвета на охлаждающей стороне колеса
может называться теплым в зависимости от отношения к
их соседний цвет.Цвета одного оттенка, для
красный экземпляр, может быть теплее или холоднее одного
Другой.
Цветовая температура влияет на нас как психологически, так и
перцептивно, помогая нам определять, как выглядят объекты
позиционируется.
| Теплые тона | Классные цвета |
|---|---|
|
|
Нейтральные
нейтральный
цвета включают черный, белый, серый, коричневый и коричневый.
Обычно они сочетаются с более яркими акцентными цветами.
но их также можно использовать в дизайне самостоятельно. В
значения и впечатления от нейтральных цветов зависят больше
так что цвета вокруг них.
Цветовые модели: CMYK vs.RGB
Есть две модели цветов. У них разные
цели и разные атрибуты. Вот они:
- CMYK
Цветовые модели : Подставки для голубого, пурпурного,
и желтый. Это касается живописи и полиграфии.
Модель CMYK — это субтрактивная модель, означающая, что
цвета создаются благодаря поглощающим длинам волн
видимый свет.Длины волн света, которые не
поглощаются, отражаются, и этот отраженный свет
в итоге становится цветом, который мы видим. - Цветовые модели RGB : RGB означает
красный, зеленый и синий. Это относится к компьютерам,
телевизоры и электроника. Модель RGB — это
аддитивная модель, означающая, что цвета создаются
через световые волны, которые складываются в
определенные комбинации для получения цветов.
Шестнадцатеричные коды
Для обозначения цветов в веб-дизайне команды используют шестнадцатеричный код.
Все шестнадцатеричные коды:
- Начните с решетки (#)
- Состоять
из трех пар символов, упорядоченных вместе
(всего шесть знаков), каждая пара
управление одним из основных аддитивных цветов (красный,
зеленый, синий) - Эти шесть символов, следующих за решеткой, состоят из
из десяти цифр (0-9) и / или шести букв (a-f)
Легко идентифицировать шаблоны в шестнадцатеричных кодах некоторых
цвета; см. SmashingMagazine
отличный график на
правильно для этого.Вот некоторые вещи, которые нужно знать:
- 00 — это отсутствие первичного
- ff — первичный в полном составе
Чтобы найти дополнительные цвета, начните с черного и измените каждый
пара к ff:
- # 000000 это
черный (без праймериз) - # ff 0000 самый яркий красный
- # 00 ff 00 самый яркий зеленый
- # 0000 ff самый яркий синий
Чтобы найти субтрактивные цвета, начните с белого и измените
каждую пару до 00:
- #ffffff белый (все праймериз
- # 00 ffff — самый яркий голубой цвет
- #ff 00 ff — самый яркий пурпурный
- #ffff 00 — самый яркий желтый
Также можно сокращать некоторые шестнадцатеричные числа.Для
экземпляры #fae заменяется на #ffaaee, а # 09b заменяется на
# 0099bb.
Дополнительные ресурсы
Таблица цветов
: Наука о цвете и восприятии
Идеальный красный фильтр пропускает только красный свет и поглощает все остальные цвета. В этом идеальном случае изображение, содержащее красный, зеленый и синий цвета, выглядело бы красным и черным при просмотре через красный фильтр.
Красный фильтр блокирует зеленый и синий свет: только красный свет может пройти к вашим глазам.И белый банан, и желтая кожура отражают красный свет, поэтому весь банан выглядит красным (см. Ниже; нажмите, чтобы увеличить):
Желтый фильтр блокирует синий свет, поэтому в глаза могут попасть только красный и зеленый свет. Белый банан и желтая кожура отражают зеленый и красный свет. Весь банан выглядит желтым, потому что зеленый и красный свет смешиваются, чтобы получить желтый свет (см. Ниже; щелкните, чтобы увеличить):
Здесь пурпурный фильтр блокирует зеленый свет, а голубой фильтр блокирует красный свет (см. Ниже; щелкните, чтобы увеличить).Только синий свет может проходить к вашим глазам. Банан выглядит синим, потому что белый фрукт отражает голубой свет. Но желтая кожура выглядит черной. Он не отражает синий свет.
Точно так же чистый синий фильтр пропускает только синий свет, а чистый зеленый фильтр пропускает только зеленый свет. Любой цвет изображения, который не передается фильтром, будет поглощен фильтром и не будет виден.
Когда вы смотрите на разноцветные буквы через идеальный красный фильтр, в глаза попадает только красный свет.Красный свет исходит как от красных букв, так и от белой бумаги (поскольку белый содержит все цвета). Красные буквы имеют тенденцию исчезать, потому что они сливаются с красным светом на белой бумаге. Буквы, не содержащие красного цвета, будут черными. Поскольку большинство пигментов не совсем чистые, вы можете заметить, что с фоном сливаются не только красные буквы. То есть, если желтая буква отражает красный цвет (поскольку желтый свет может быть получен из комбинации красного света и зеленого света), желтая буква будет сливаться с фоном.
Доступность в Пенсильвании | Проблемные комбинации для недостаточного зрения
Содержание страницы
Человеческий глаз содержит стержня , которые определяют уровни света (темный или яркий), и три вида колбочек , которые различают разные цвета. Если ни одна из колбочек не функционирует (очень редко), значит, зрение у человека полутоновое. Если колбочки полуфункциональные (тоже редко), то человек видит цвета, но они приглушены.
Чаще всего у человека с недостаточным зрением наблюдается различие только в одном из колбочек, обычно это красный или зеленый конус. В результате некоторые цвета кажутся более похожими или приглушенными. Ниже смоделированы различные типы недостатков.
Почему красный / черный могут быть плохими?
Некоторым дальтоникам не хватает возможности определять более низкие частоты цветовой волны, связанные с красным. Для этих пользователей волны красного цвета читаются как «нет сигнала» или «черный».Эти пользователи путают красный и черный, поэтому по возможности следует избегать этого контраста. Красный и белый разборчивый , но неотличимый от черного и белого.
Образцы предупреждающих знаков
Обратите внимание, что черный текст на красном знаке становится черным на черном для некоторых пользователей с дальтонизмом.
| Нормальное зрение | Предупреждение | Предупреждение |
|---|---|---|
| Red Vision отсутствует | Предупреждение | Предупреждение |
Почему красный / зеленый может быть плохим
Если один или два набора колбочек не работают должным образом, человеку будет сложно различить определенные цвета.Почти 10% мужчин красные / зеленые дальтоники; другая группа — сине-желтые дальтоники. Несмотря на то, что красно-зеленые контрасты очень отчетливы примерно для 95% человечества, есть около 5% людей, для которых это не работает. Это усугубляется тем фактом, что красный и зеленый почти идентичны на мониторе с оттенками серого. См. Примеры ниже.
ПРИМЕЧАНИЕ. Люди с дальтонизмом в красно-зеленом цвете могут лучше находить замаскированные объекты в естественных условиях.См. Статью Visicheck для получения более подробной информации.
С Рождеством в разных режимах цветового зрения
Вышеупомянутый абзац — «Счастливого Рождества», выделенный зеленым текстом на красном фоне, который дальтоник может быть не в состоянии прочитать. Это также проблематично, поскольку вызывает визуальную вибрацию у пользователей с нормальным цветовым зрением.
В оттенках серого
В оттенках серого есть только небольшой контраст, потому что красный и зеленый почти равны по яркости.
В режиме Deuterope (красная / зеленая цветовая слепота)
При нормальном цветовом зрении выглядит как темно-оливковый на средне-оливковом. Имитационное моделирование любезно предоставлено Visicheck.
В режиме тританопы (синяя / желтая цветовая слепота)
На самом деле выглядит как бирюзовый и пурпурный. Имитационное моделирование любезно предоставлено Visicheck.
Более удобный баннер «С Рождеством» на желтом фоне
Желтый фон разделяет области красного и зеленого и обеспечивает контраст по яркости, делая знак более разборчивым.См. Пример оттенков серого ниже.
В оттенках серого
Тесты для имитации дальтонизма
См. Список на вводной странице о цветном дефиците зрения.
Начало страницы
Цвета и буквы сроков погашения фьючерсов
Цвета и буквы сроков погашения фьючерсов
Джулиан Д. А. Уайзман
История публикации: только здесь. Применяются обычные условия отказа от ответственности и авторских прав.
Большинство фьючерсных контрактов указаны на разные месяцы поставки. К ним относятся нефть, золото и, в частности, контракты с расчетами на трехмесячные межбанковские деньги. Соглашения об именах для этих контрактов несколько странны.
Каждый месяц доставки имеет сокращение из 1 буквы. Это:
| F | Январь | |||||||||||||||||||||||||||||||
| G | Февраль | |||||||||||||||||||||||||||||||
| H | Март | |||||||||||||||||||||||||||||||
| J | Апрель | |||||||||||||||||||||||||||||||
| Май | N | июль | ||||||||||||||||||||||||||||||
| Q | август | |||||||||||||||||||||||||||||||
| U | сентябрь | |||||||||||||||||||||||||||||||
| V | октябрь | |||||||||||||||||||||||||||||||
| X | ||||||||||||||||||||||||||||||||
| X | ноябрь | эти коды были отправлены Рейтер; читателей, у которых есть доказательства на этот счет, просят связаться с Автор. Контракты тоже имеют цвет (или даже цвет!). Ближайшая поставка мартовского контракта называется просто «Марш». Но следующий мартовский контракт называется «Красный марш», следующий — «Зеленый марш» и т. Д. Официальные цвета следующие: .
|